CSSフレームワークで多数使われるBootstrap。
私は、VB.Net歴が長いので、あまり知らなかったのですが、
かなり便利なようで、ちょっと勉強中です。
BootStrapを使う事で、
DBから取得した一覧表示のデザインを一瞬で見栄え良くしたり、
一覧表示している明細に各行で色を設定したり出来るようです。
(vb.NETなどで言うならば、GridスタイルのEvenRowを設定する感じ)
なので、どちらかと言うと初心者の方向けの内容になると思いますが、
Bootstrapについて書いておこうと思います。
グリッドシステムについて

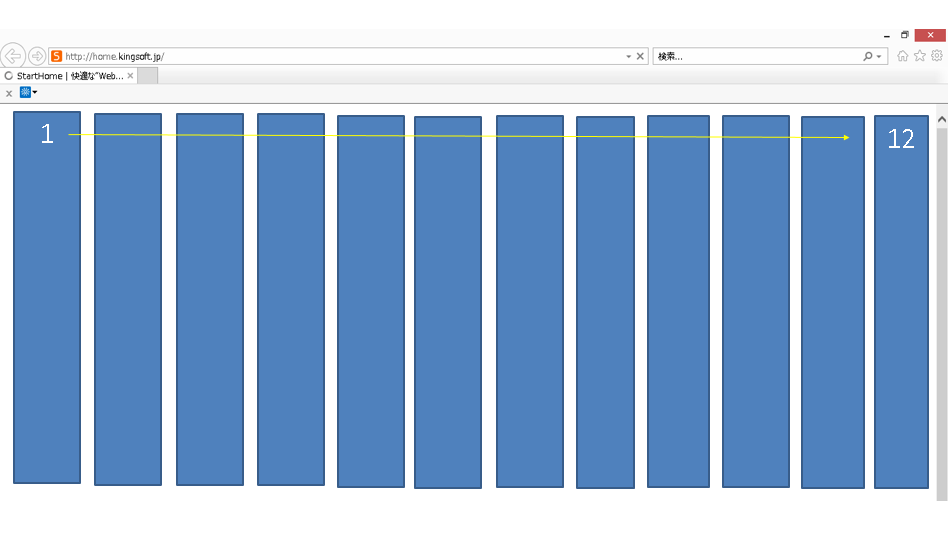
サイトの横幅を均等に分割するガイドラインをグリッドと呼び、
Bootstrapでは、グリッドを12分割しています。
グリッドに分けることで、レスポンシブ対応がいい感じに出来るようになっています。
こういった作りをグリッドシステムと言うそうです。
グリッドシステムのクラス構成

グリッドシステムのクラス構成は、
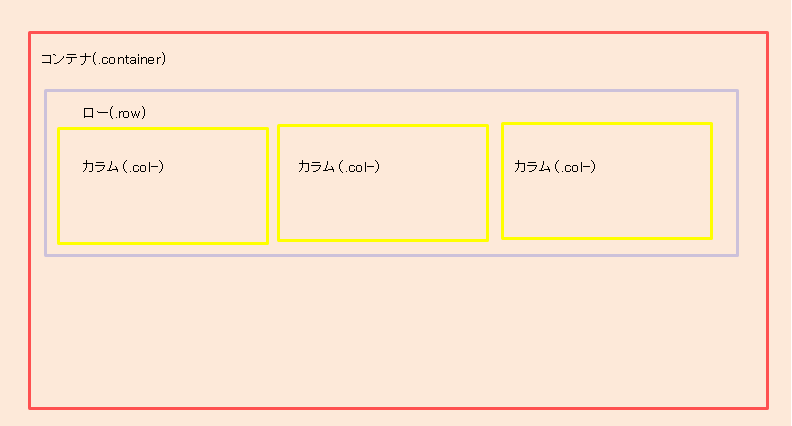
1.コンテナ(.container)
2.ロー(.row)
3.カラム(.col-)
となっています。
コンテナの中に、ロー、カラムは存在します。
またローの中にカラムが存在する形を取っています。
カラムクラスの書き方は、 .col-「画面幅」-「グリッド数」となっています。
画面幅は
xs:Extra small
sm:Small
md:medium
lg:Large
xl:Extra Large
となっています。
で、書き方としては、
.col-sm-3
という感じで書きます。
これは、画面幅がSmall以上の場合に、
3つのグリッド分を使う事を意味しています。
※随時更新します