こんにちは、ひろすけです。
3記事程度書いて思ったのですが、
記事が増えてくると、なんとなくしっかりしたサイトに見えてきました^^
スポンサーリンク
もっときれいにできて着たら、
沢山の方に見てもらえたら嬉しいなぁ^^
サイトテンプレートも決まり、かなり満足していたのですが、
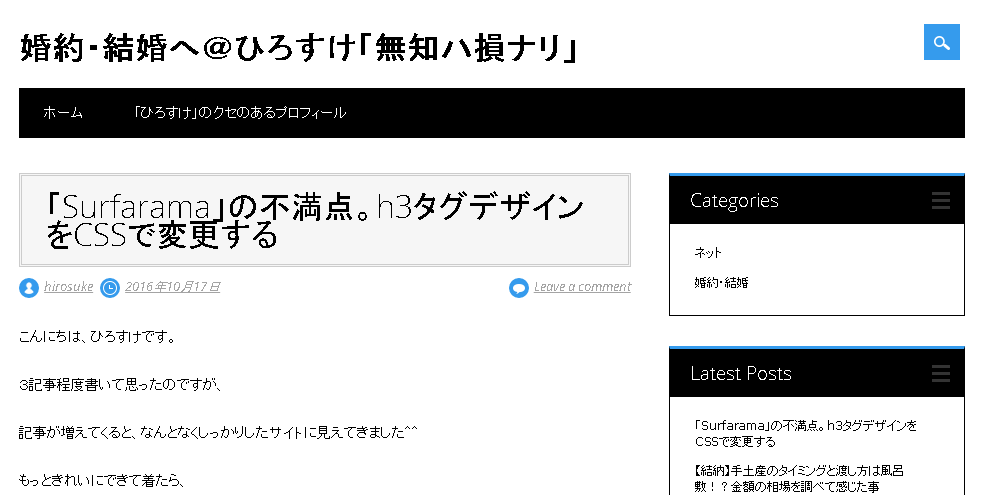
サイトテンプレートである[Surfarama]に若干の不満点が出てきました!
ここは、h3タグを使用しており、
見出しであり、内容が変わるポイントです。
なのに・・・

全然他の文字と違いないやん!!!
なんでやねん( ゚Д゚)
というわけで、
h3タグに不満があったので、
CSSを変更し、デザイン変更をしようと思います。
スポンサーリンク
CSSのどこでh3タグを設定しているのか調べる
ワードプレスであれば、
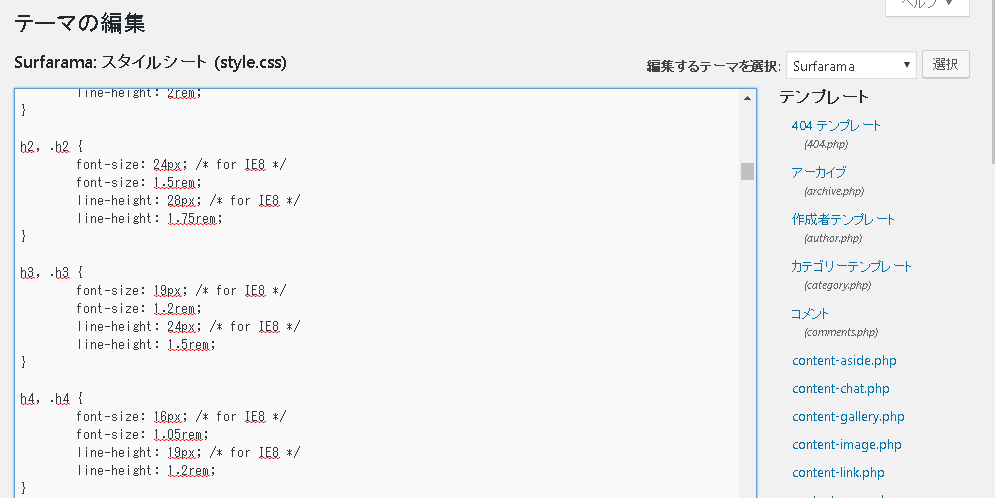
外観>テーマの編集で、
PHP,およびCSSの設定を確認することが出来ます。
スタイルシートは大体、右下にあるので右下をチェックします。

スタイルシートを選択し、「h3」を検索してください。
Ctrl+Fキーを押すと、検索窓が出てきますので、そこに[h3]と入力します。
h3タグの箇所を発見しました!

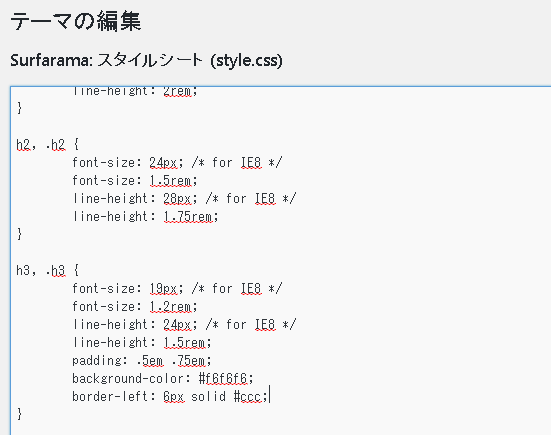
以下の内容を追加してみます。
padding: .5em .75em;
background-color: #f6f6f6;
border-left: 6px solid #ccc;

おぉ!デザイン的にはいい感じです。

私の個人的な好みで緑にしたいので、
さらに変更です!
いざ!!!
background-color: #98FB98;
border-left: 6px solid #008000;

やばいです!かなり好みです。笑
ついでに、h2タグも少し変えようかと思い出します。笑
h2タグは記事タイトルのところですね^^

こちらもシンプルで良いのですが、ダサいです。笑
そして、実際にh2タグを変更していたのですが、
何やら変わらない・・・
「なんでや!」と思っていたんですが、
どうやら、h1タグがタイトルのようでした。。。
padding: .5em .75em;
background-color: #f6f6f6;
border: 3px double #ccc;
こちらを入れました!

ふむ。タイトルだと分かりやすくなりました。
私にとっては難しい作業でしたので、この辺で終了です^^;
最後に、タイトルのフォントサイズも少し小さくしておきました^^

やり始めると、楽しいですね!
自分の好きなデザインに出来るのは非常に良いです^^
※Affingerにテンプレートを変更しましたw